Radio buttons that swap out large sections of content sometimes don't work · Issue #1605 · streamlit/streamlit · GitHub

Erroneously removes buttons generated by streamlit.io python web GUI library · Issue #301 · yourduskquibbles/webannoyances · GitHub

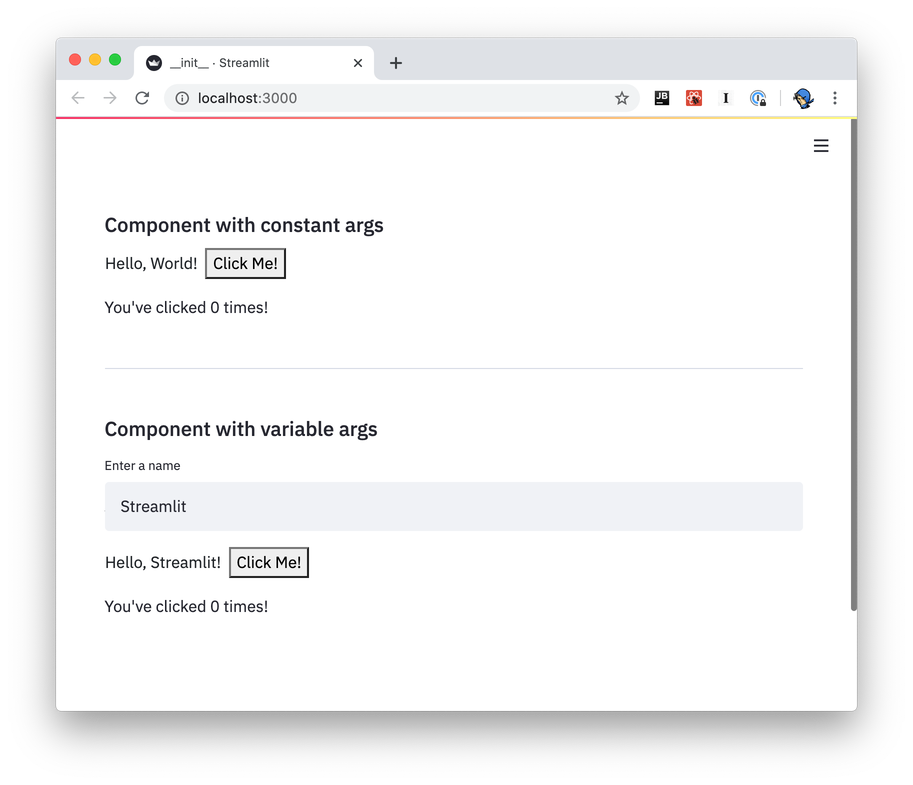
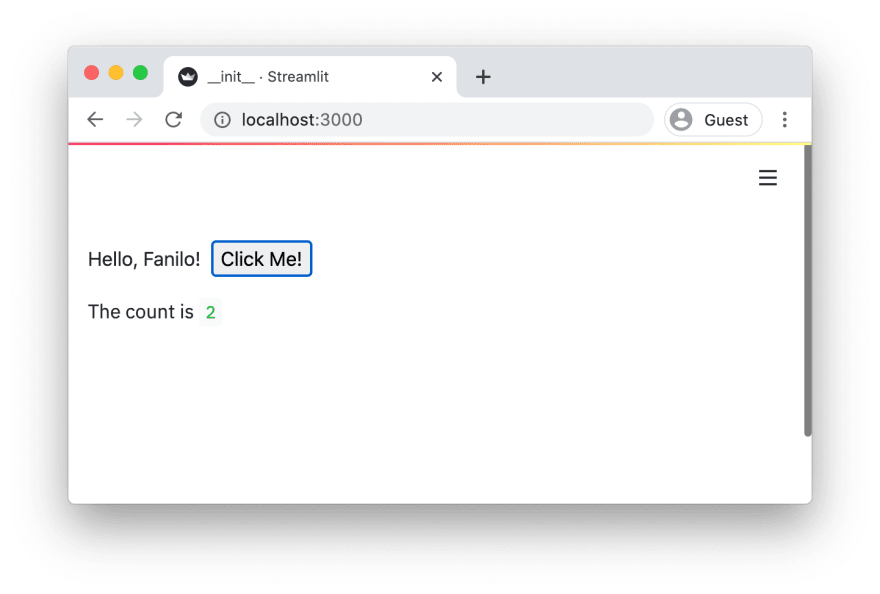
Why app runs from first line for every action (button,selectbox,checkbox)? - Using Streamlit - Streamlit

python - Hide bottom HTML/widget, and remove Drag & Drop from Streamlit file_uploader() - Stack Overflow

GitHub - streamlit/example-app-material-UI-button-creator: Design your Material-UI buttons, add clickable hyperlinks, integrate them in your Streamlit apps! 🎈

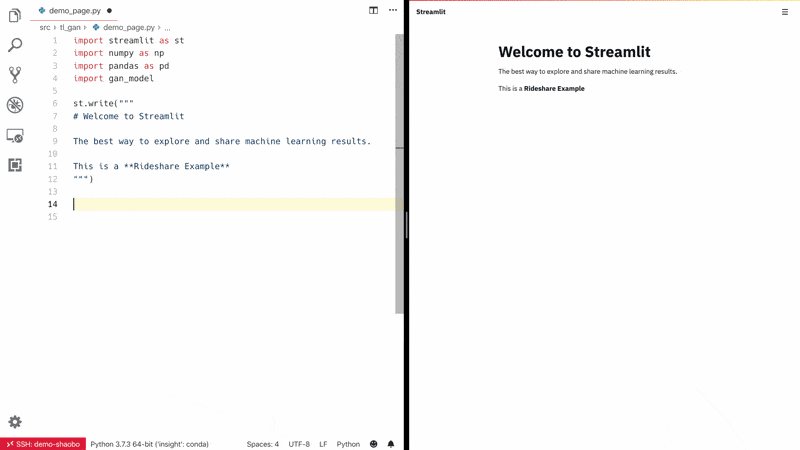
A beginner's guide to Streamlit. Ever wondered how to deploy your… | by KinzaRaza | The Startup | Medium