Components: Separate Button / Link components, eliminate ExternalLink, IconButton · Issue #7534 · WordPress/gutenberg · GitHub

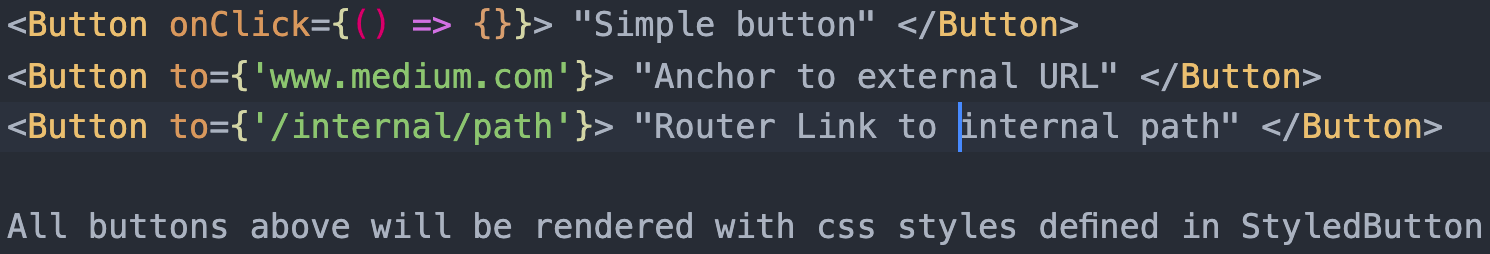
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium

Testing in React, Part 6: Real-World Testing with React Testing Library, Jest, Enzyme and Cypress | by Bryn Bennett | JavaScript in Plain English

Build an accessible “Skip to Content” anchor link with React. | by George Argyrousis | Level Up Coding

javascript - How to pass link to react ant design model "Confirm/yes/ok " click button - Stack Overflow
v2.0.0] Button as React Router Dom (v5) Link/NavLink? · Issue #6103 · react -bootstrap/react-bootstrap · GitHub