WordPress: Using jQuery To Open A LiveChat Window By Clicking A Link or Button Using Elementor | Martech Zone
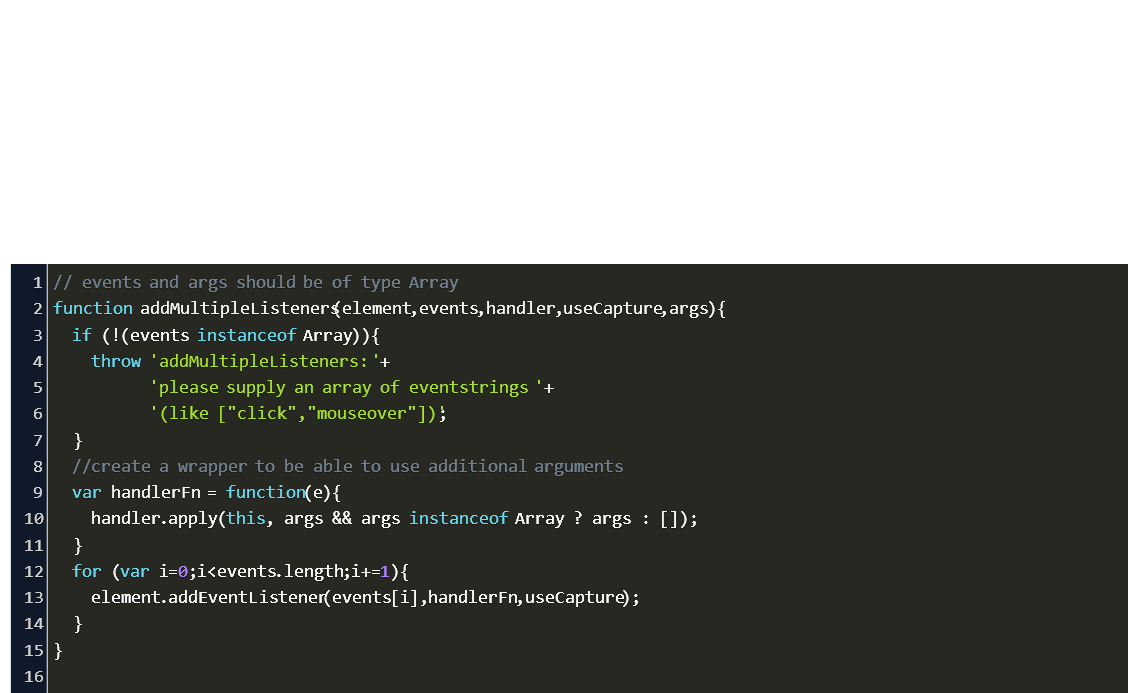
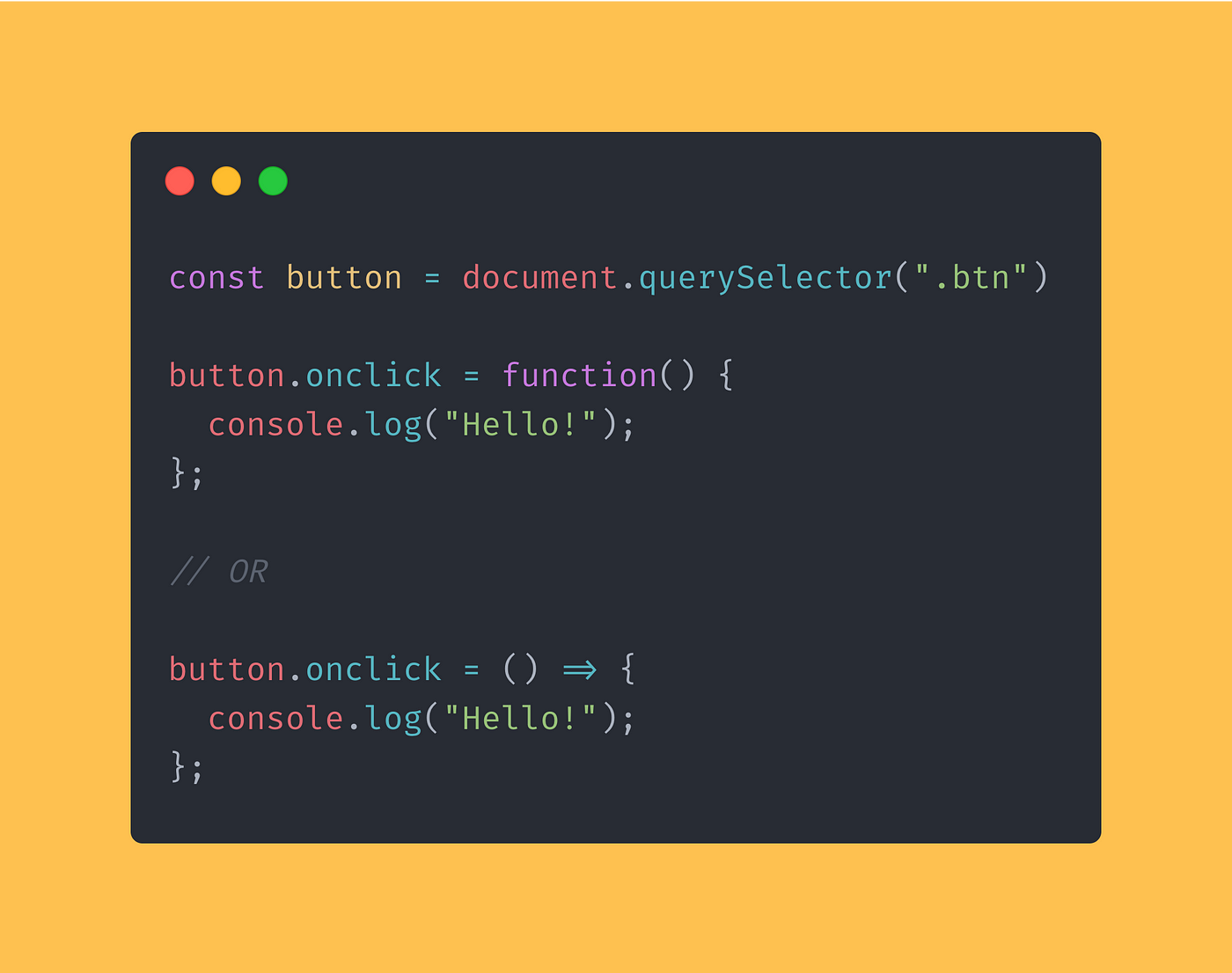
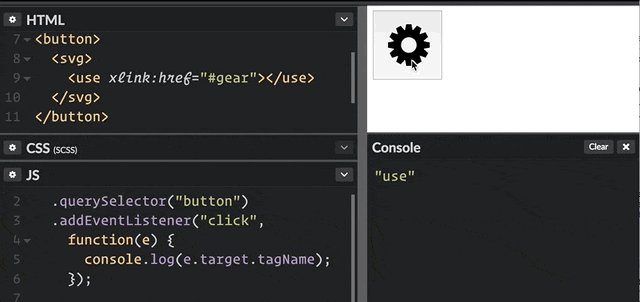
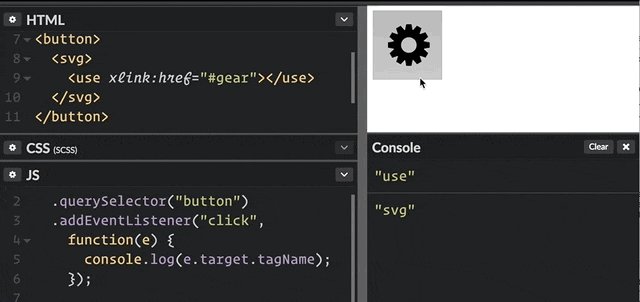
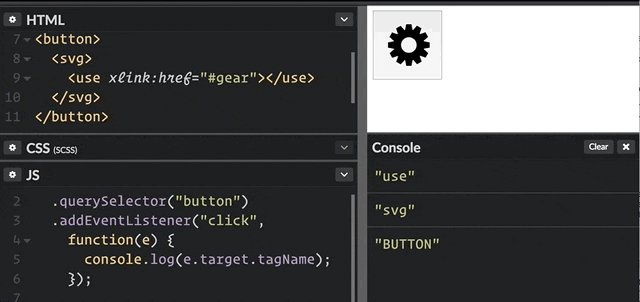
![JavaScript : jQuery : Best way to add Event Handlers makes debuging easy – My Daily Technical Notes [ Ruby, Rails, Gems, Server Ops] JavaScript : jQuery : Best way to add Event Handlers makes debuging easy – My Daily Technical Notes [ Ruby, Rails, Gems, Server Ops]](https://cbabhusal.files.wordpress.com/2015/08/cba_event_handler1.png)
JavaScript : jQuery : Best way to add Event Handlers makes debuging easy – My Daily Technical Notes [ Ruby, Rails, Gems, Server Ops]

🔥 jQuery's .one() in vanilla JS: Set once boolean in addEventListener() to unbind after the first event.










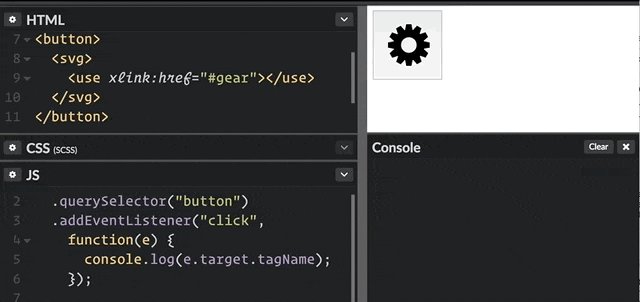
![1. Event Handling - Learning from jQuery [Book] 1. Event Handling - Learning from jQuery [Book]](https://www.oreilly.com/library/view/learning-from-jquery/9781449335182/httpatomoreillycomsourceoreillyimages1514269.png)