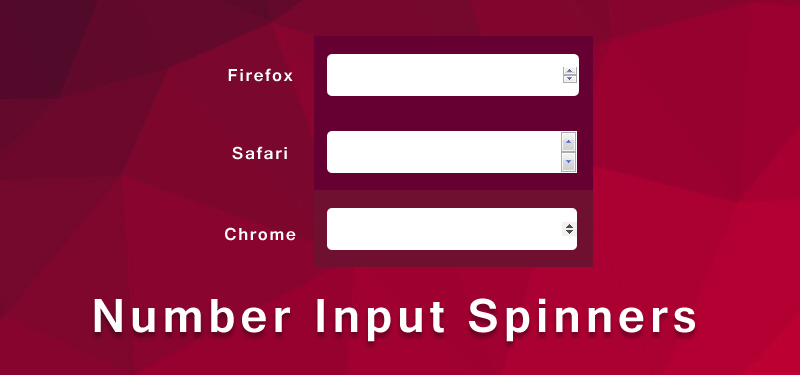
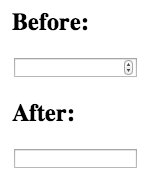
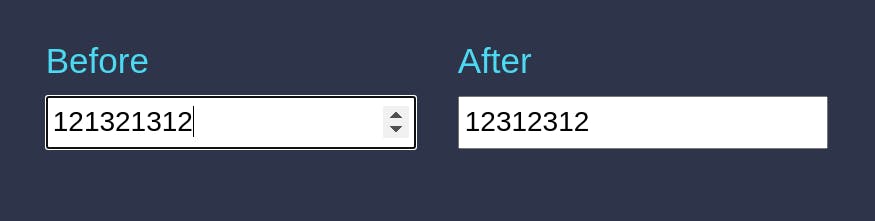
Matan Borenkraout 🥬 on Twitter: "HTML Tip ⚡️ Don't you just hate input type number with the arrows button? You can always remove them with two lines of CSS: @CodePen example: https://t.co/1w79gqEOsG #

Make Input Element with Type Number Have the Look and Behaviour of an Input Element with Type Text - YouTube

What to do in case where only vendor prefix is being used in source? · Issue #864 · postcss/autoprefixer · GitHub

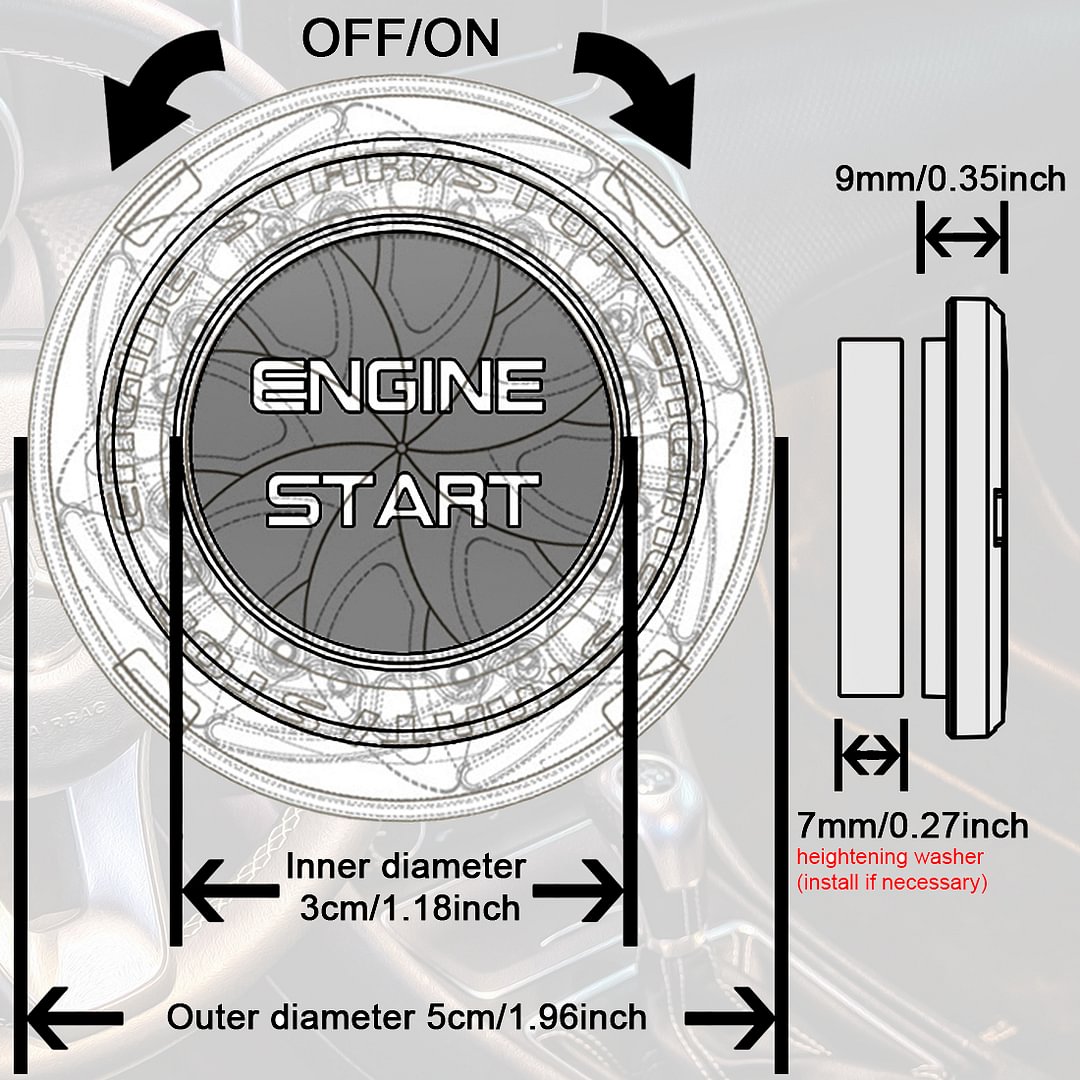
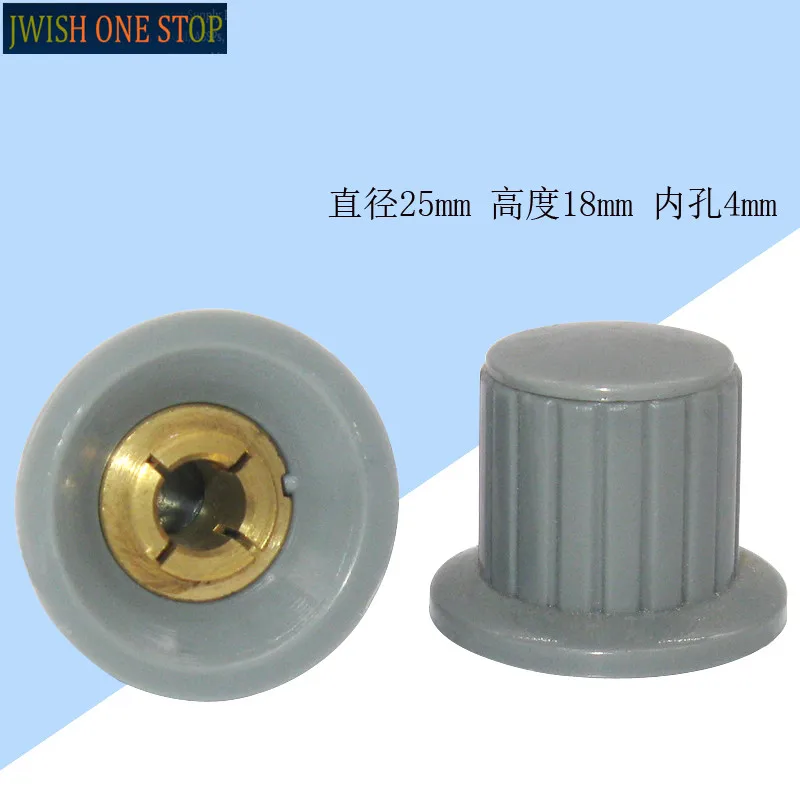
Potentiometer Plastic Spin Button KYP32 20/25 18/16 16 Inner Hole Diameter of 4mm mm to about 6mm|Switches| - AliExpress