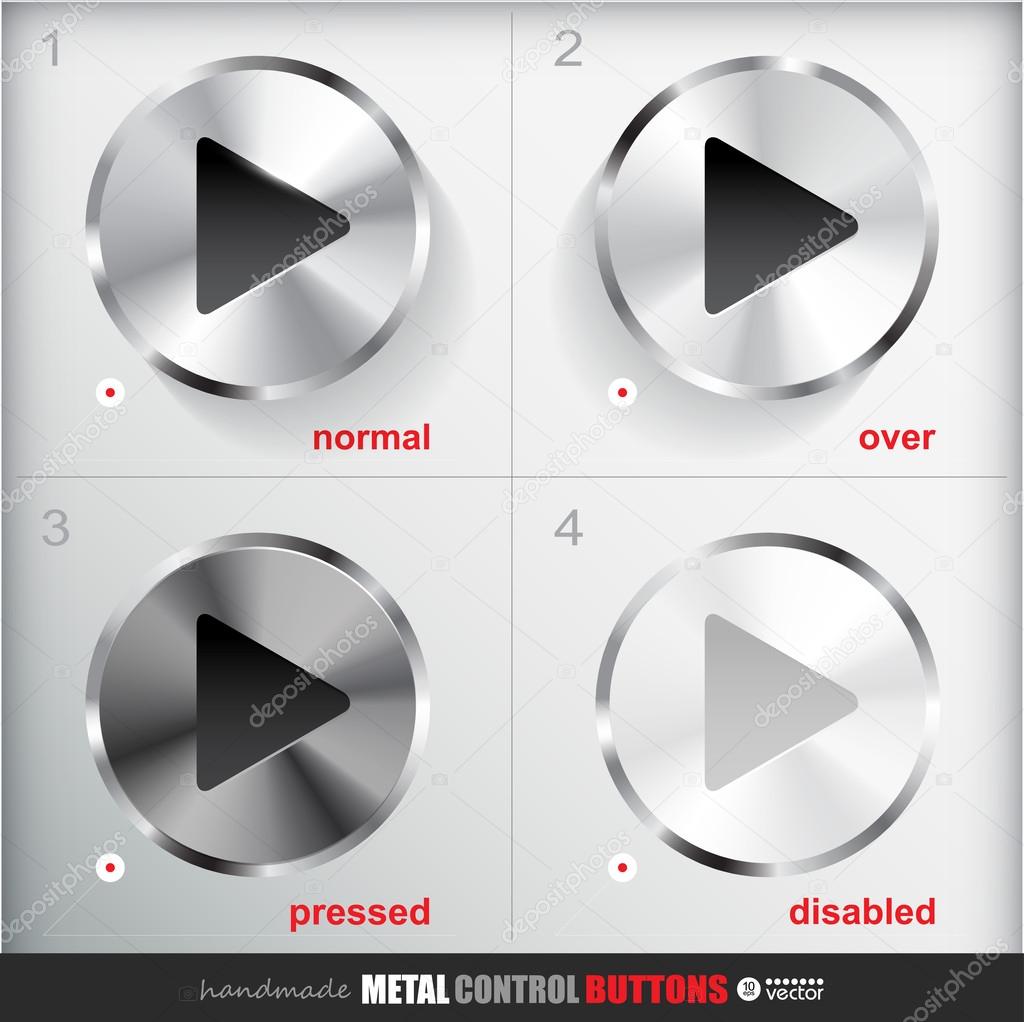
Set of four positions circle metal settings button. Set of four positions of circle metal settings button. normal/up, over, | CanStock

Sets of four positions of colored button. normal/up, over, pressed/active and disabled/hit states. applicated for html and | CanStock

Need the latest firmware on your new recorder? We've got you! 🙌 Custom firmware options now available at the click of a button over on... | By Oprema Ltd | Facebook