
support, chat, customer, service, help Line and Glyph web Button in Blue color Vertical Banner for UI and UX, website or mobile application Stock Vector Image & Art - Alamy

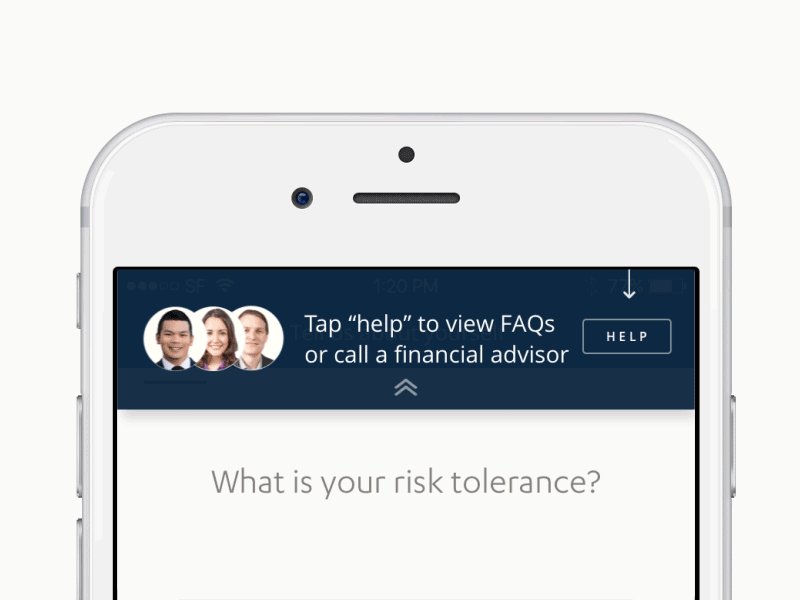
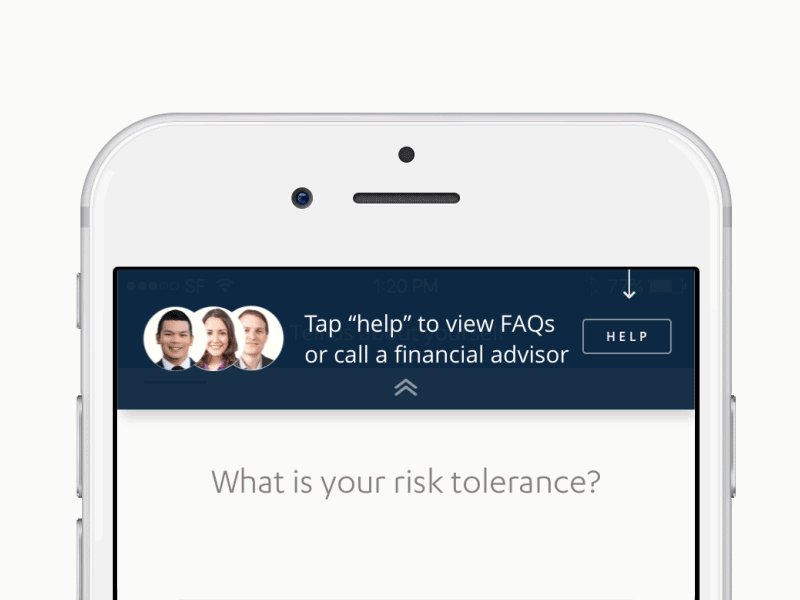
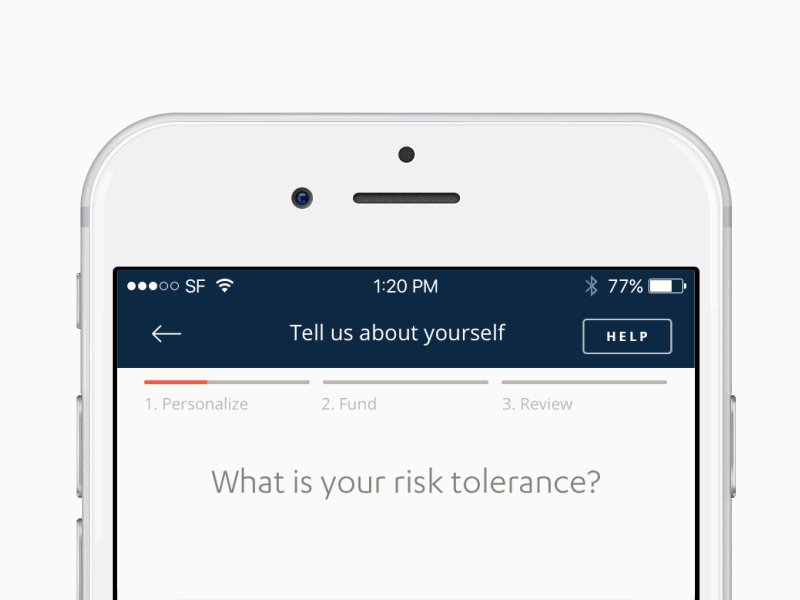
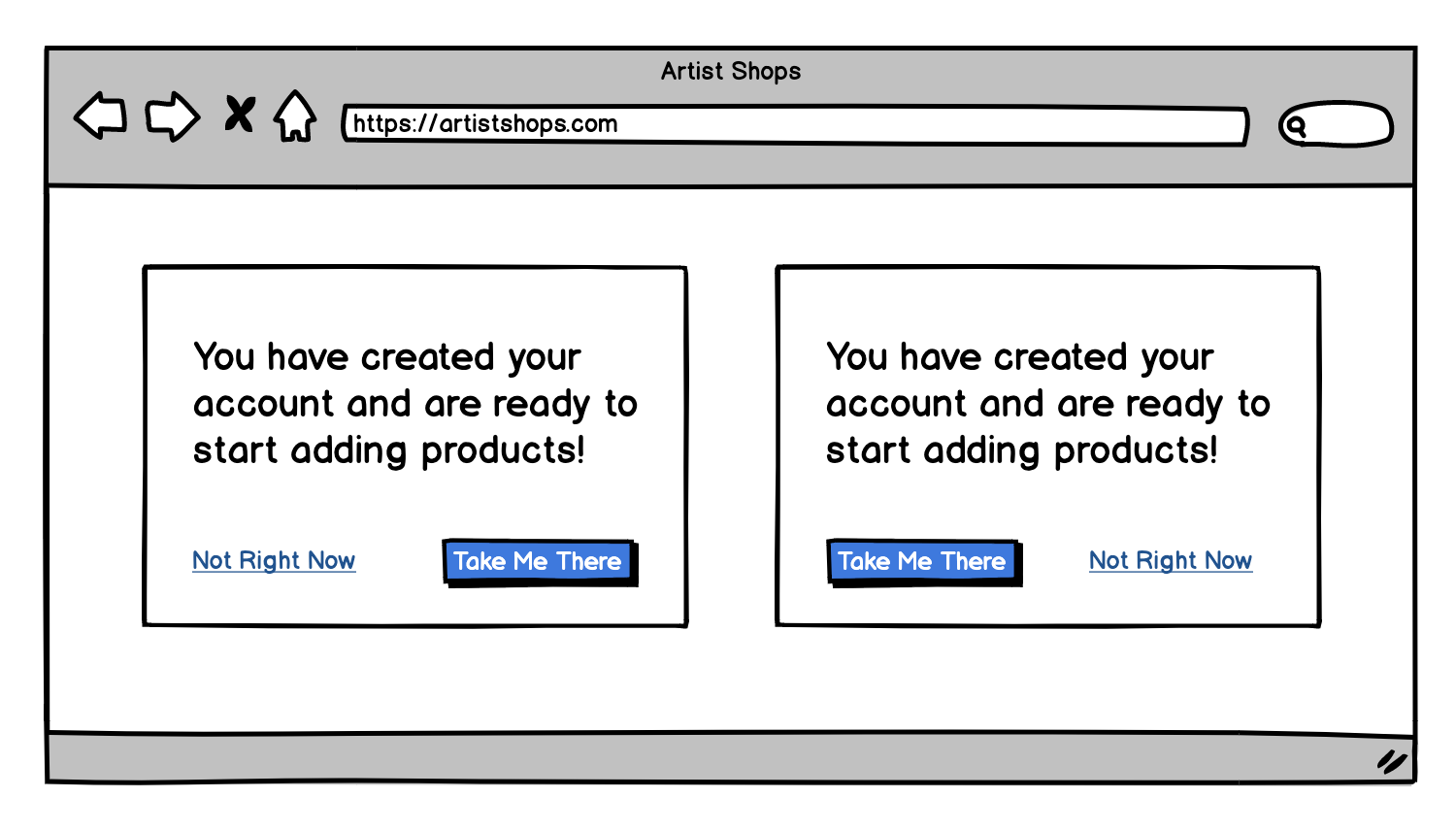
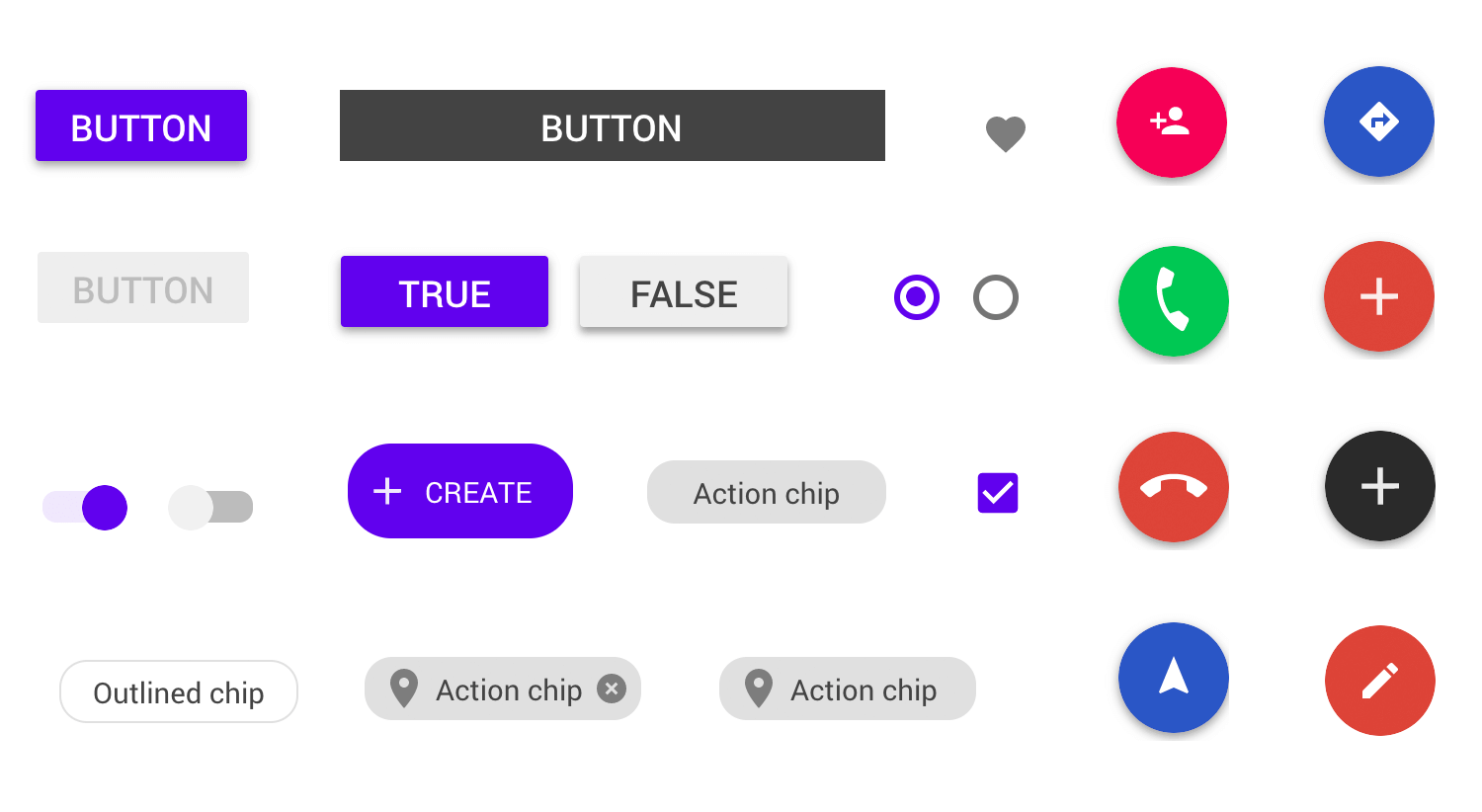
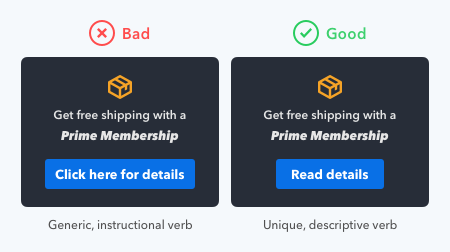
Ok-Key” and “Cancel-Key”, Which One Should Be Set Up on the Left? | by Vincent Xia | Muzli - Design Inspiration