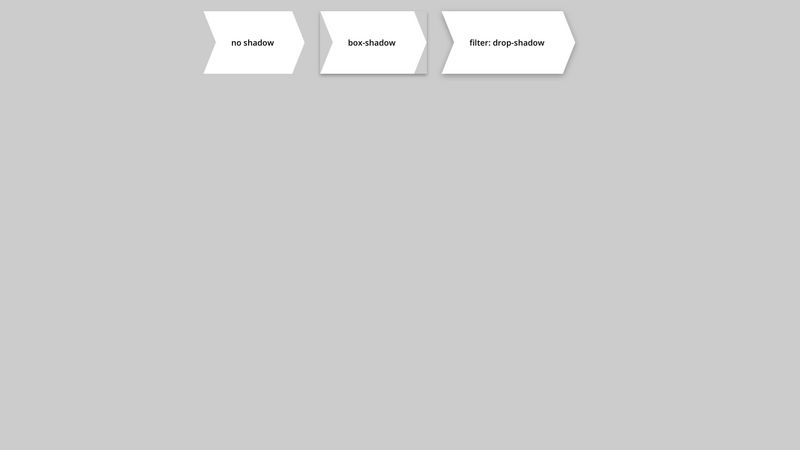
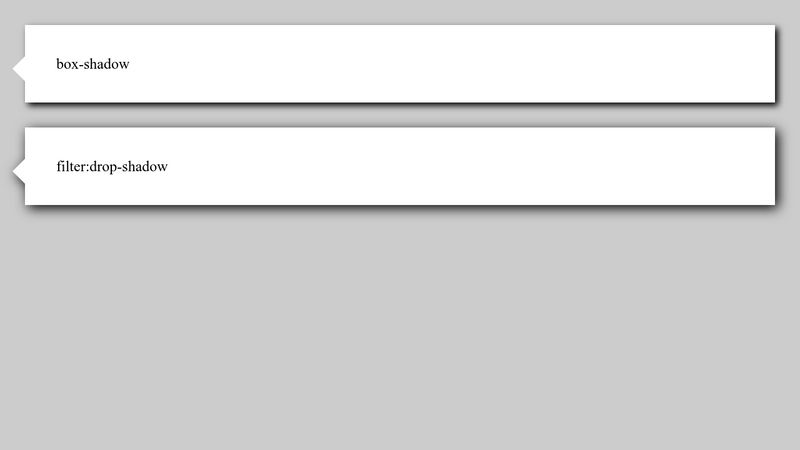
Using the CSS Box Shadow and CSS Filter Drop Shadow | So, us developers and designers overuse the box-shadow around our divs, they provide a subtle effect which works well. In this

Explain CSS3 in detail filter:drop-shadow Difference and application of filter and box shadow | Develop Paper