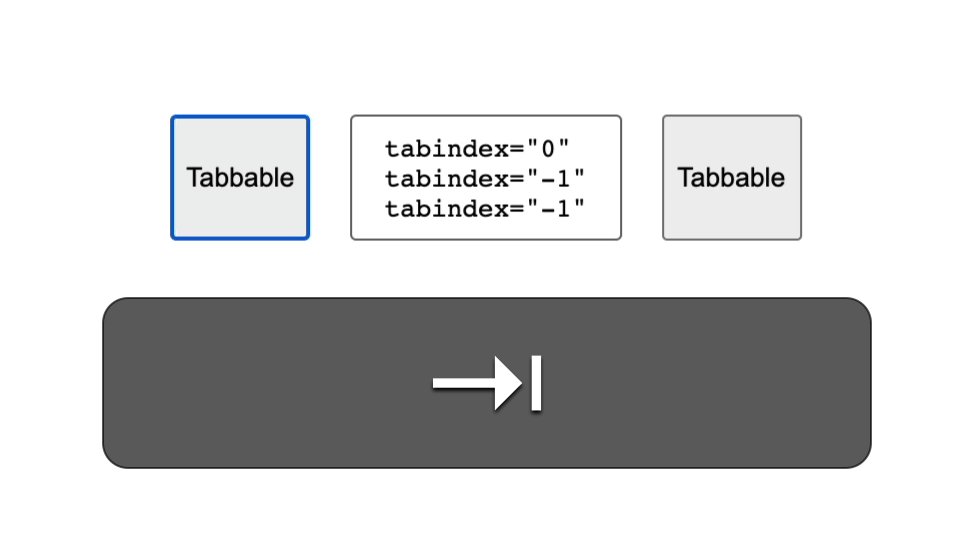
Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

Mechanism for setting the tabindex focus flag without sprouting tabindex attribute? · Issue #762 · WICG/webcomponents · GitHub









![Button] disabled button's tabindex should be `-1` · Issue #1955 · palantir/blueprint · GitHub Button] disabled button's tabindex should be `-1` · Issue #1955 · palantir/blueprint · GitHub](https://user-images.githubusercontent.com/7429808/34239811-f7695e36-e644-11e7-9c06-34da7922ab27.png)