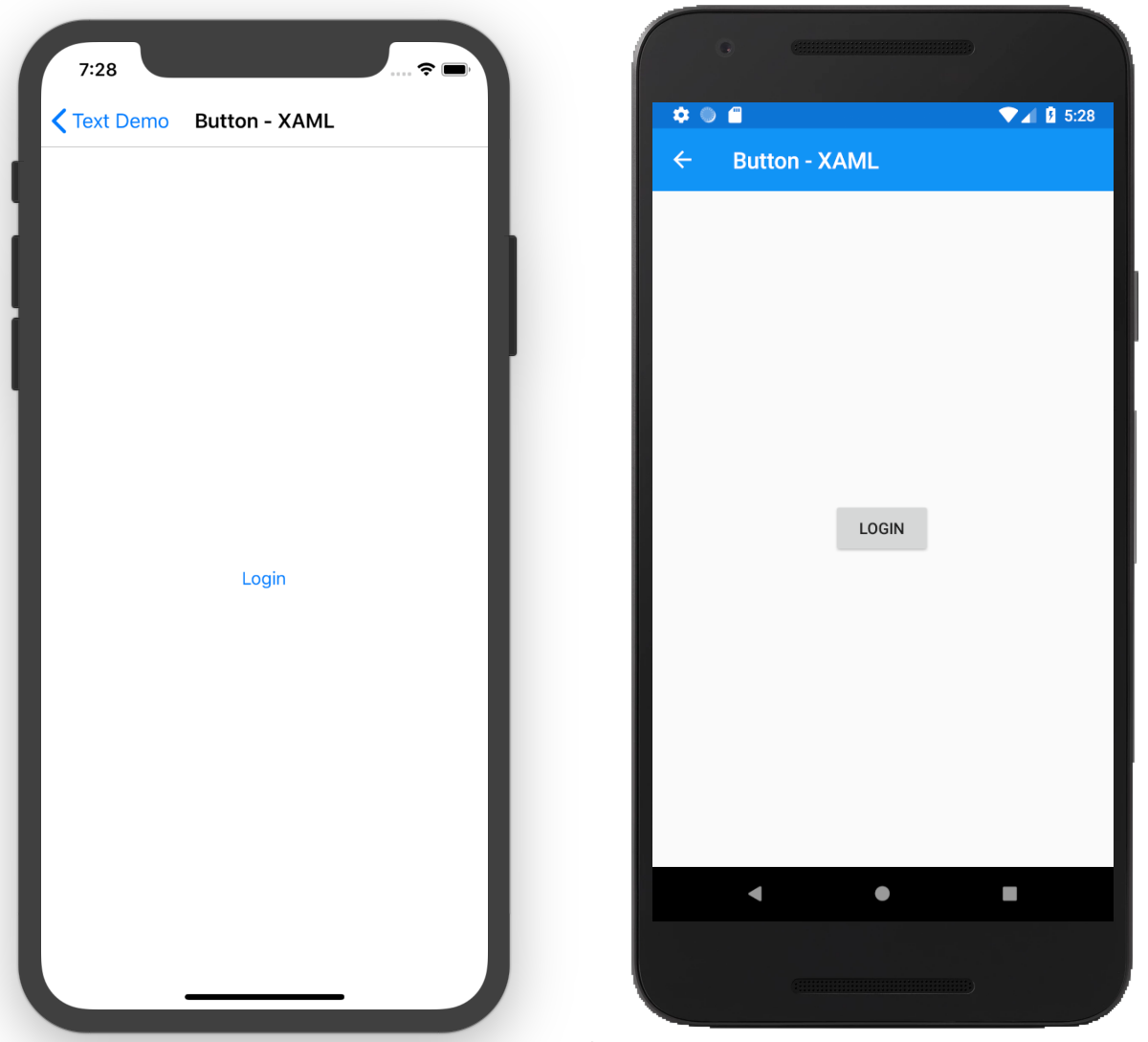
implementation of button's Click event handler in Xaml : Button Action « Windows Presentation Foundation « C# / CSharp Tutorial
Button's Background = ImageBrush. The resulting button has an image as its background : Button « Windows Presentation Foundation « VB.Net Tutorial

xaml - Collapse an WPF button if and only if this is in the last ListViewItem (row) from the ListView - Stack Overflow