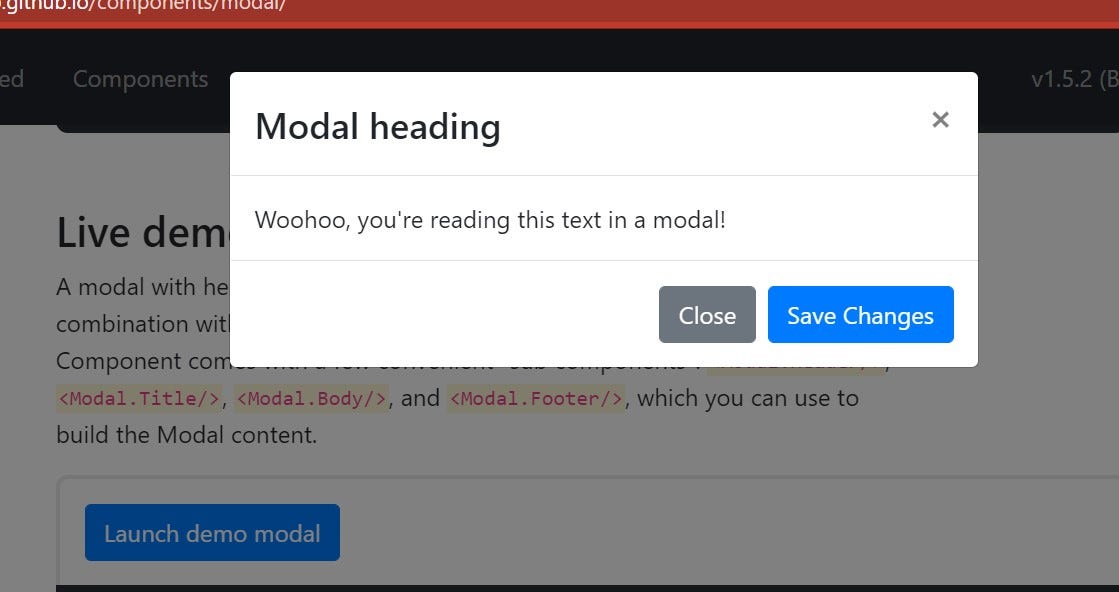
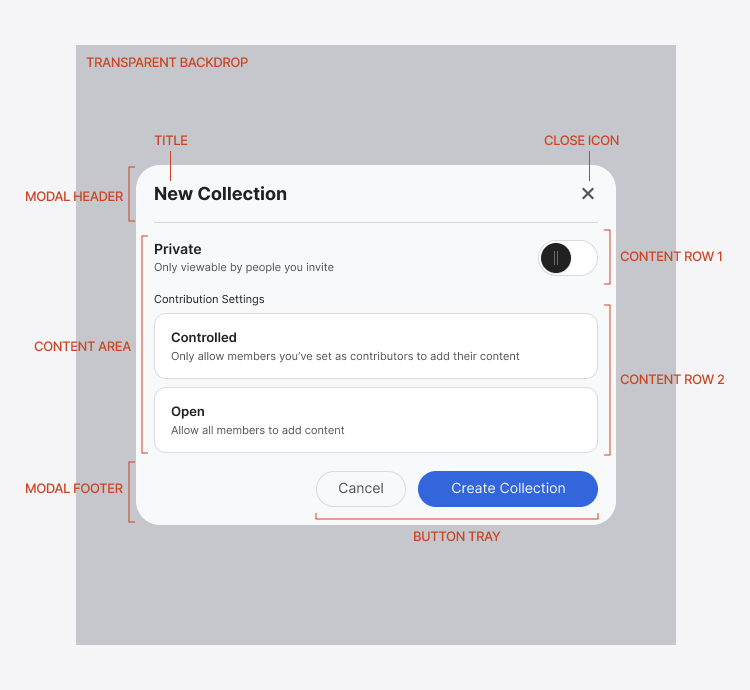
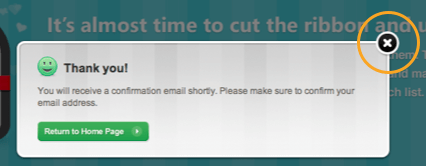
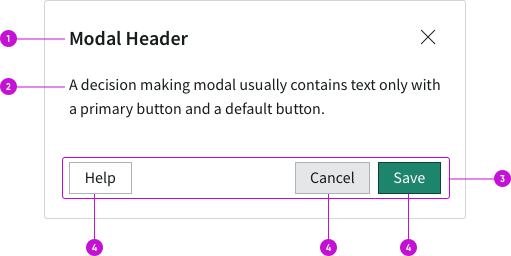
usability - Should a "Close" button on a dialog message modal always be in the same position and style? - User Experience Stack Exchange

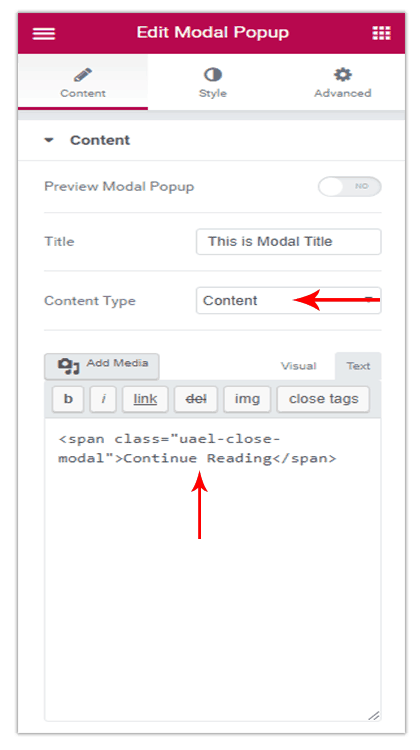
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow