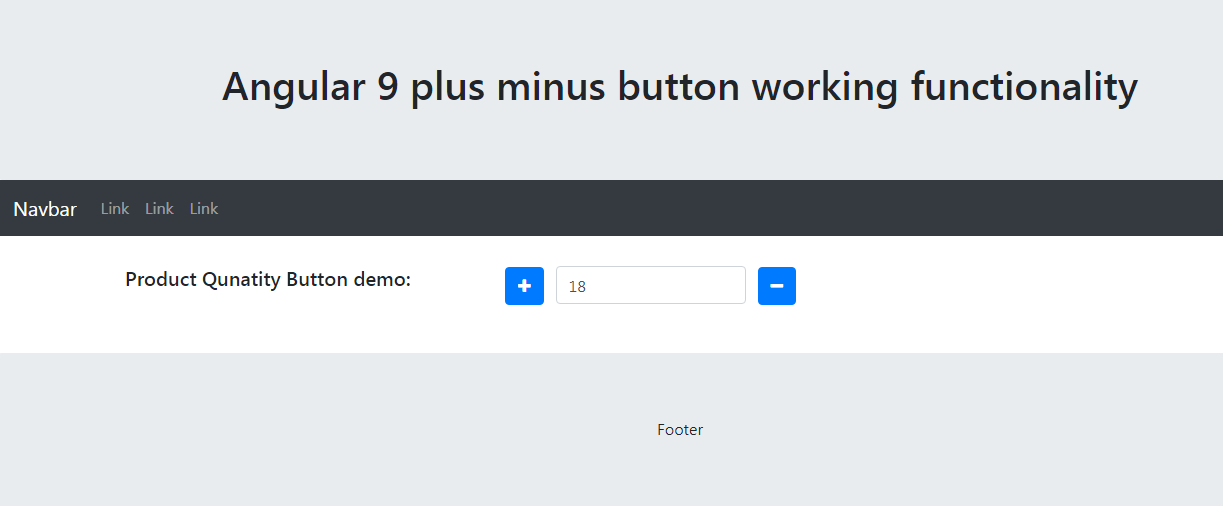
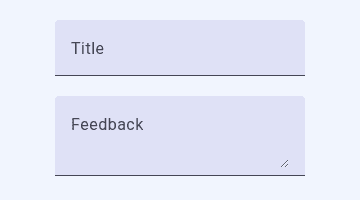
bug(mat-form-field): anchor mat-icon-button as matSuffix focus misaligned · Issue #20949 · angular/components · GitHub

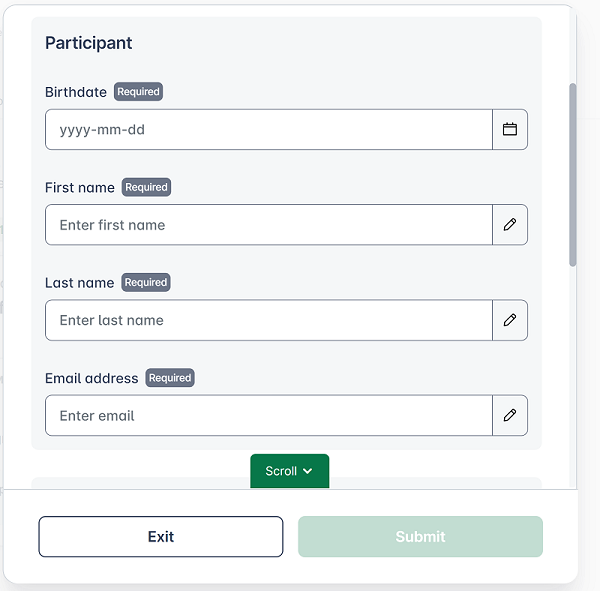
Form field and button in the same row but inconsistent height across variants of form field · Issue #20413 · angular/components · GitHub

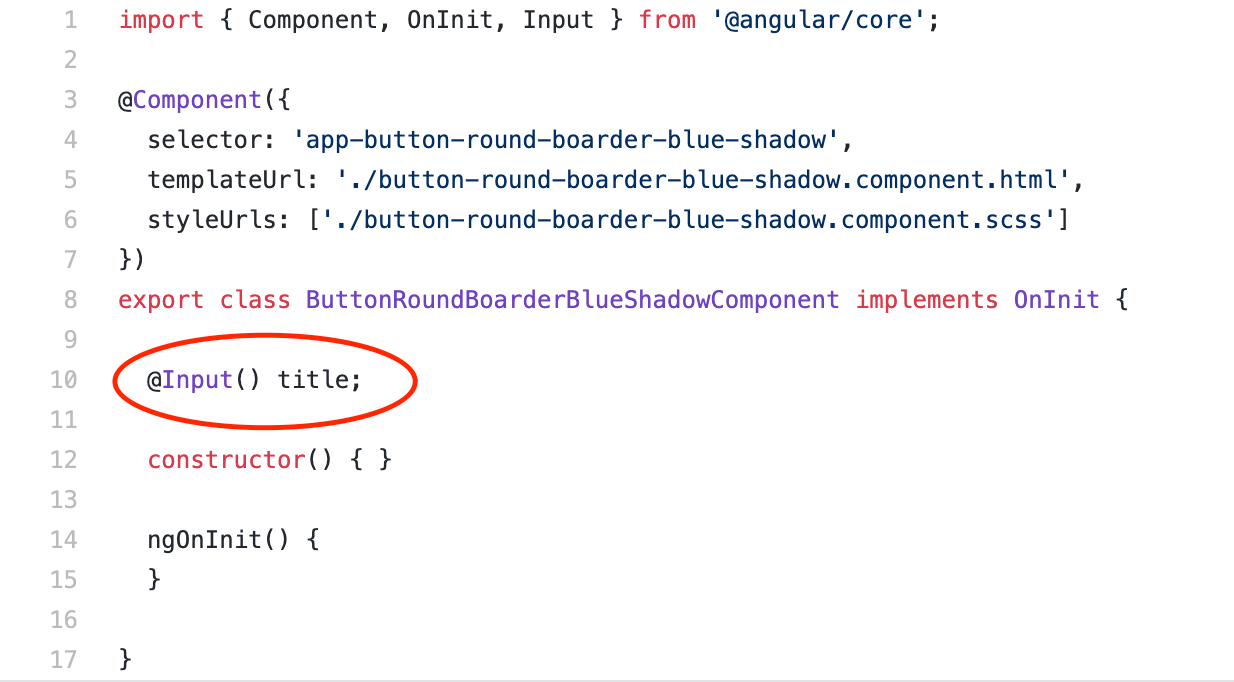
Create button component with text set by parameter | Angular | by Alvaro Andres Pinzon Cortes | Medium