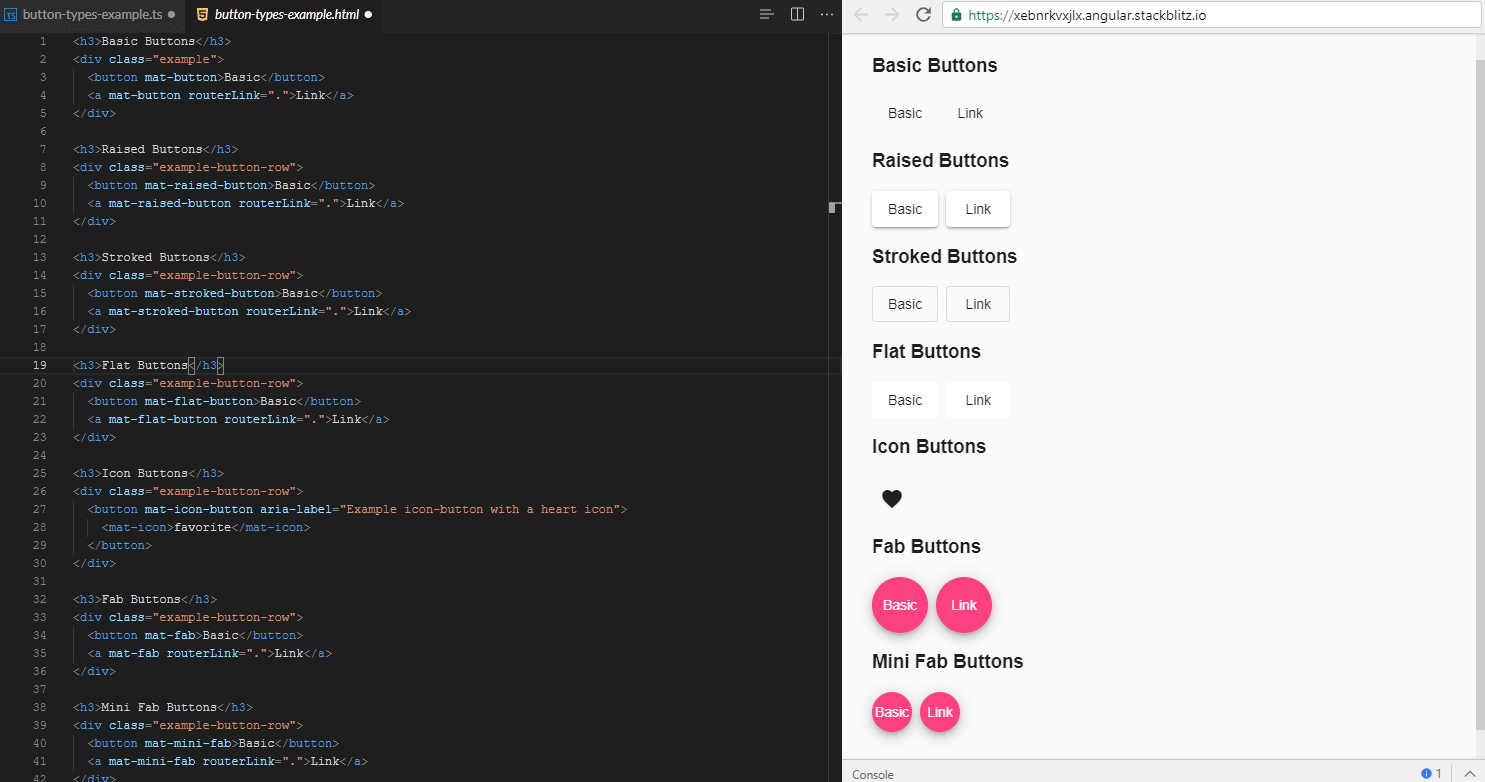
angular-material (mb-button) and router-link directive use case · Issue #126 · angular/router · GitHub

bug: sometime routerLink and ion-back-button is not working on ios, · Issue #20946 · ionic-team/ionic-framework · GitHub

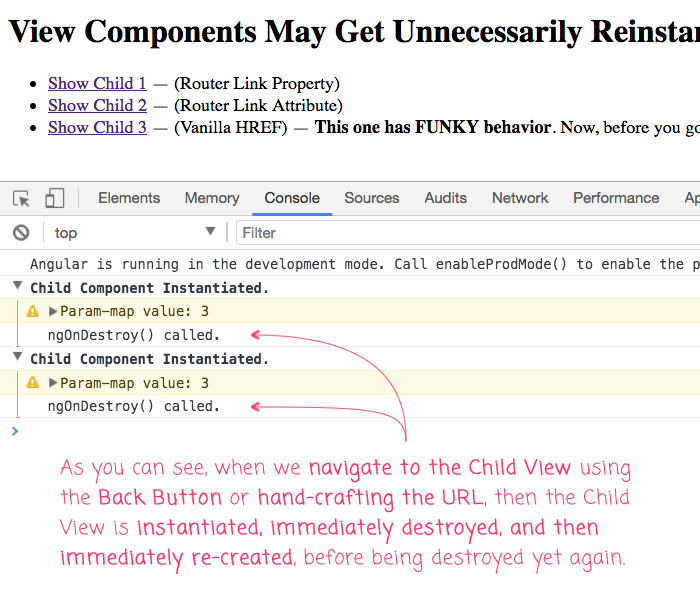
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

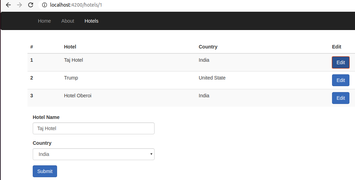
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow